| #34 |
Hello!I'm Yiming. WellObserve is a central place for my drawings, paintings, computer programs and other weird stuff. I recently added newsletter feature on the website, and you guys can subscribe my newsletter and get updates on all sorts of interesting stuff (about one or two e-mails per month). Click the "Well..." button on top of the page to navigate around. | |||||||
NewslettersEnter your email: | ||||||||
Recent | ||||||||
| #2499 | Year of the SnakeWith Our Paint v0.5. | |||||||
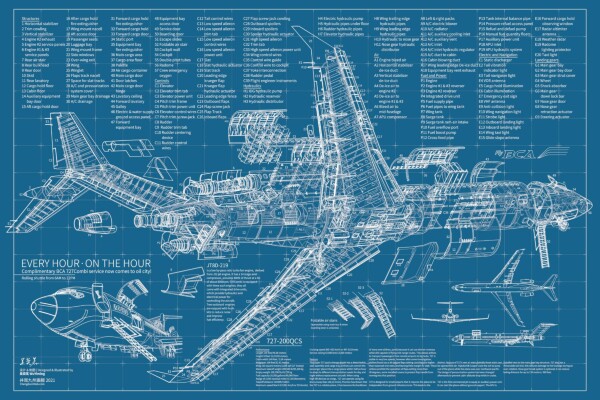
| #2498 | 727With Our Paint v0.5. | |||||||
| ✓2497 | 需要调色板重置(好) Reply to thread:
| |||||||
| #2495 | New features in v0.5Pigment color mixerIt's possible to use different pigments to mix different colors. After launching Our Paint, all the pigment blocks are empty (shown as "?"), clicking any of them to select a pigment, then you can click and hold on the color pad to add pigments to the palette. In the palette, click "Clear" to remove all pigments added in there. Click "Water" to add water (dilute) pigments in the palette. If you use brushes with "Depletion Speed" Property, The scale on top of the palette view will reduce while you draw, until it's completely "depleted". Press and hold the slider or the palette itself can both "resupply brush pigments" Both pigment pads and palette accept pressure-sensitive input, if you press it harder, then pigments will be mixed faster. Reply to thread:
| |||||||
| #2491 | v0.5Coming Soon Major updates
Other improvements
Reply to thread:
| |||||||
| #2489 | 修了/增加了单实例子属性的撤销/重做支持,但是不清楚是不是能稳定工作,目前的测试看上去 Reply to thread:
| |||||||
| #2488 | 重新做了集合筛选↗,使 Line Art 不会筛选到实例内部集合所包含的线条,这使它在大场景下更有用 Reply to thread:
| |||||||
| #2475 | 快要可以导出了 Reply to thread:
| |||||||
| #2463 | Yiming's News 05/25/2025[Read More] | |||||||
| #2459 | 不行,还是不能fopen打开公共文件路径。。。。 Reply to thread:
| |||||||
| #2447 | 好像可以了 Reply to thread:
| |||||||
| #2441 | 像 Shawn Tan 的 Arrival 那样的形式做一个 MV 怎么样 | |||||||
| #2429 | 机房操作了之后我还要重启一次才行。。。 Reply to thread:
| |||||||
| #2426 | 堆分配和释放已经做到线程里了,并且调用也没有问题了。所以总体来说最关键的部分已经完成。 Reply to thread:
| |||||||
| #2425 | Yiming's News 02/04/2025[Read More] | |||||||
| #2417 | IVATAR80[Read More] | |||||||
| #2412 | S8LangA simple embedded scripting language. Features:
Working in progress... Development logs
| |||||||
| #2397 | Teej | |||||||
| #2396 | ||||||||
| #2390 |
Shitkickers | |||||||
Prev ← [ 1 ] → Next | ||||||||